In today’s blog we’ll be showing you how to add a Favicon to your Shopify store.

If you have watched our tutorials in the past and you probably own a business or are building a Shopify store and you decide that you would like to have your store taken off your hands so you can just focus on the business, then check out our Sales Accelerator Program. This program uses online advertising to increase your sales on your website.

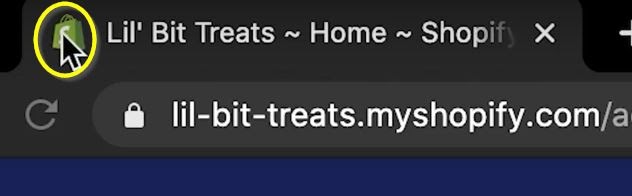
A favicon is this little icon thing that shows up at the top on the tab of your webpage.

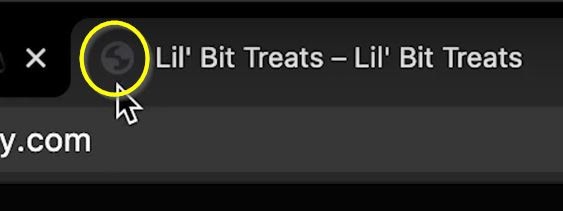
If we take a look at our store, Lil’ Bits Treats, you can see that our store doesn’t have anything. This is on Google Chrome and our store has a dark theme so it’s hard to see, but if you look closely you can barely see the little world, and that’s our generic Favicon. However, we want to change that.

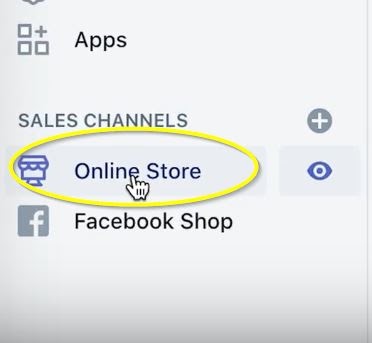
Now, to do this in Shopify, it’s kind of hidden, but it’s super easy to do. You’ll go to online store on the left.

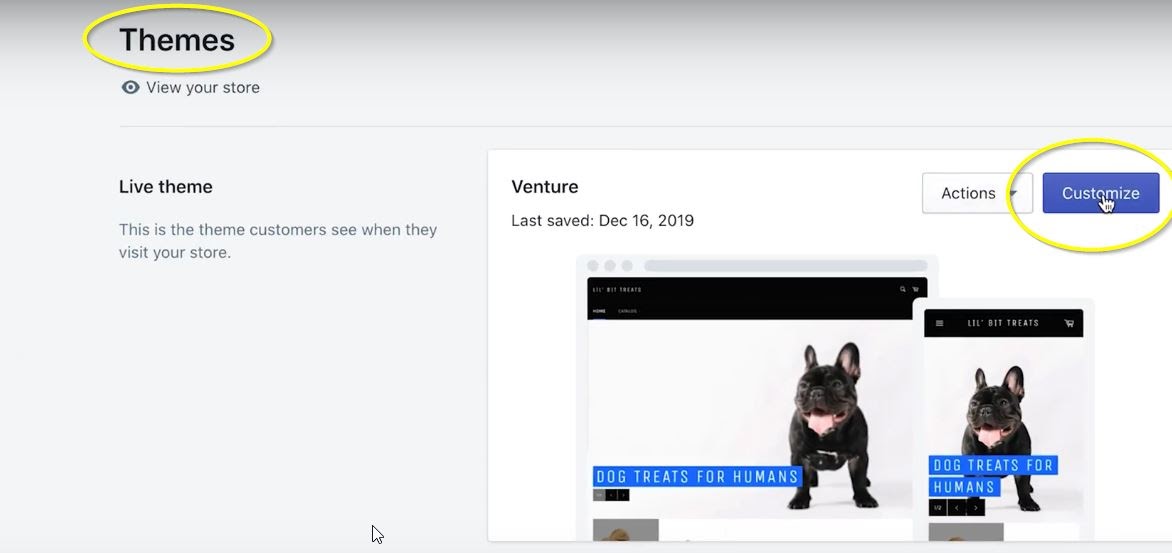
Then make sure you’re in the Themes page and click on Customize on the far right.

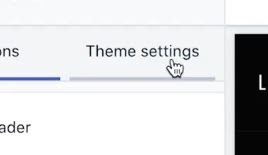
Once inside of there, in the upper left, you’ll click on Theme settings.

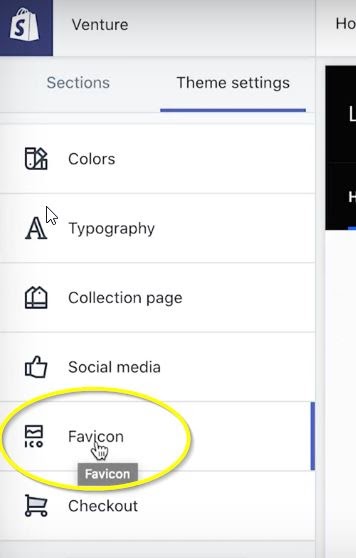
Yours might look a little bit different or it might have more options under Theme settings, but you will always see one that says Favicon.

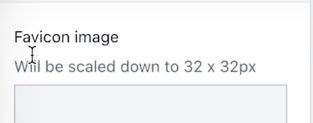
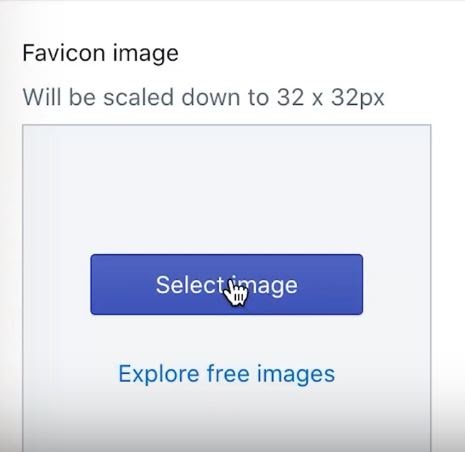
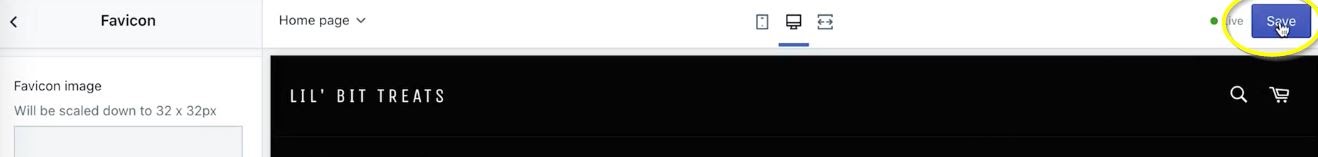
So you will want to click on Favicon. Underneath the Favicon image text, it will say that it “will be scaled down to 32 x 32px.” However, our recommendation would be that you actually create your own Favicon and make it 32 x 32 and make it a PNG image with a transparent background.

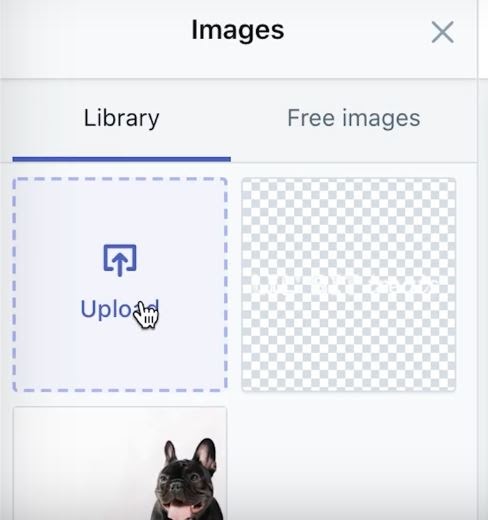
So, we’ve already created a little bone that we’re going to use for our Lil’ Bits Treats. To upload your Favicon, you will want to click on Select Image and then Upload. Find the picture that you will be using for your Favicon and select it.



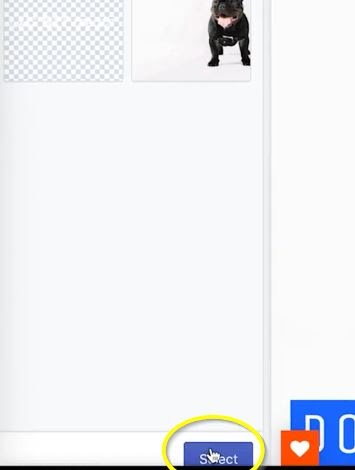
Next hit Select at the bottom left of the screen.

Then hit Save on the upper right hand side of the screen.

Once that page refreshes, you’ll go back to your store website and refresh that page.

You will then see your new Favicon show up on the website tab.

That’s it! If you would like to watch our How To video on this subject, you can watch it here. If you enjoyed the tutorial, make sure to like the video as well as like and subscribe to our YouTube Channel and hit the bell so that you don't miss out on any of the content we put out every single week.


If you have any questions about what we talked about or maybe you have a question that we haven’t discussed yet, leave a comment on our YouTube so that we can address it for you.
If you’re interested in a streamlined approach to product sales then contact us for our Sales Accelerator program here.



We'll take the time to understand your vision and goals, and work with you to develop a customized plan to help you succeed. Let's work together to bring your brand to life and drive success.